링크 트리 웹 사이트를 만드는 방법
링크 트리 웹 사이트를 사용하면 한 사이트에서 모든 링크를 공유할 수 있습니다.
소셜 네트워크, 블로그 게시물, 비즈니스, 프로젝트 등에 대한 링크를 표시할 수 있는 랜딩 페이지입니다.
무료로 링크 트리 웹사이트 만들기 »링크 트리 웹 사이트를 만드는 이유
링크 웹사이트는 온라인 인지도를 높이는 데 좋습니다.
콘텐츠가 있는 장소에 대한 링크를 쉽게 공유할 수 있습니다.
또한 링크 웹사이트는 사람들이 둘 이상의 장소에서 귀하와 연결할 수 있도록 도와줍니다.
링크 웹사이트를 직접 만들면 웹사이트를 완벽하게 제어할 수 있습니다.
사이트의 모양은 브랜드를 반영합니다. 원하는 대로 디자인하십시오.
링크 트리 웹사이트를 만들려면 무엇을 알아야 합니까?
HTML, CSS, JavaScript는 웹사이트를 만드는 기본 언어입니다.
링크 사이트를 만드는 데 필요한 모든 것입니다.
- HTML로 구조를 만듭니다. 가장 먼저 배워야 할 것은 웹 페이지를 만들기 위한 표준 마크업 언어인 HTML입니다. HTML 배우기 ❯
- CSS로 스타일을 지정합니다. 다음 단계는 CSS를 배우고 아름다운 색상, 글꼴 등으로 웹 페이지의 레이아웃을 설정하는 것입니다. CSS 배우기 ❯
- JavaScript와 대화식으로 만드십시오. HTML과 CSS를 공부한 후에는 사용자를 위한 동적이고 대화형 웹 페이지를 만들기 위해 JavaScript를 배워야 합니다. 자바스크립트 배우기 ❯
시작하는 방법
링크 트리 웹 사이트 구축을 시작하는 두 가지 방법이 있습니다.
처음부터 빌드하거나 템플릿을 사용합니다.
W3Schools Spaces로 구축
Spaces에서 링크 트리 웹사이트를 구축하고 실험할 수 있습니다.
여기에서 HTML, CSS 및 JavaScript를 사용하여 정적 사이트를 만들 수 있습니다.
필요한 모든 것이 브라우저에 있습니다.
더 알아보기 ❯링크 트리 웹페이지를 처음부터 구축하기
가장 먼저 해야 할 일은 레이아웃을 만든 다음 콘텐츠를 추가하는 것입니다.
웹 사이트 레이아웃을 만들려면 웹 사이트를 만드는 방법에 대한 기사로 이동 하십시오. 웹 사이트 를 만드는 방법
일단 레이아웃을 만들었습니다. 아래 나열된 두 개의 주요 섹션을 만듭니다.
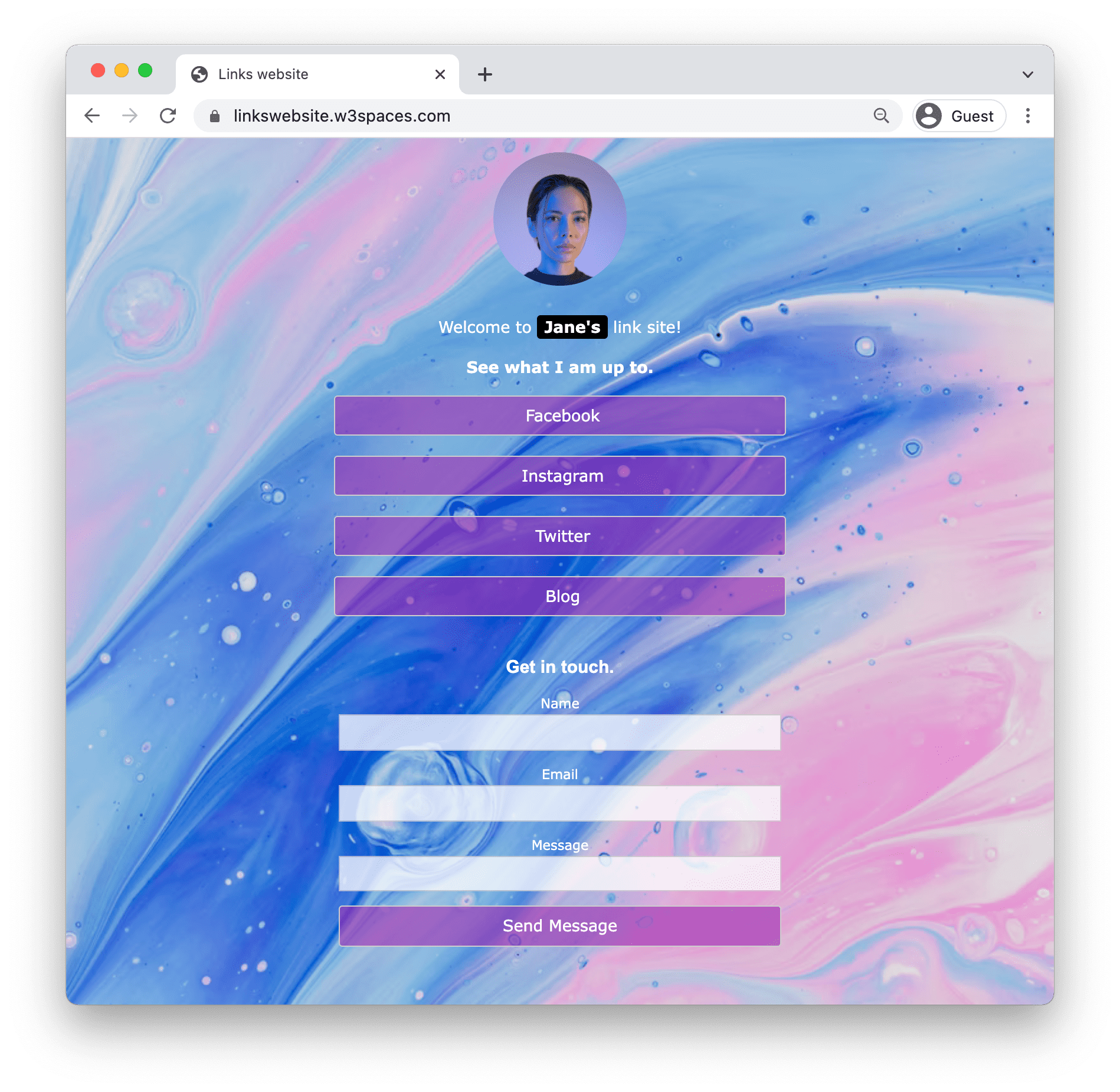
1. 유기농 섹션.
약력 섹션은 사람들이 링크 트리 웹사이트를 방문할 때 가장 먼저 보게 되는 부분입니다.
링크트리 홈페이지 상단에 표시됩니다.
짧고 달콤하게 유지하십시오.
약력 섹션에는 이미지, 이름 및 직업이 포함될 수 있습니다.
사람들은 당신의 이름과 당신의 외모를 안다면 당신과 더 편하게 관계를 맺을 수 있습니다.

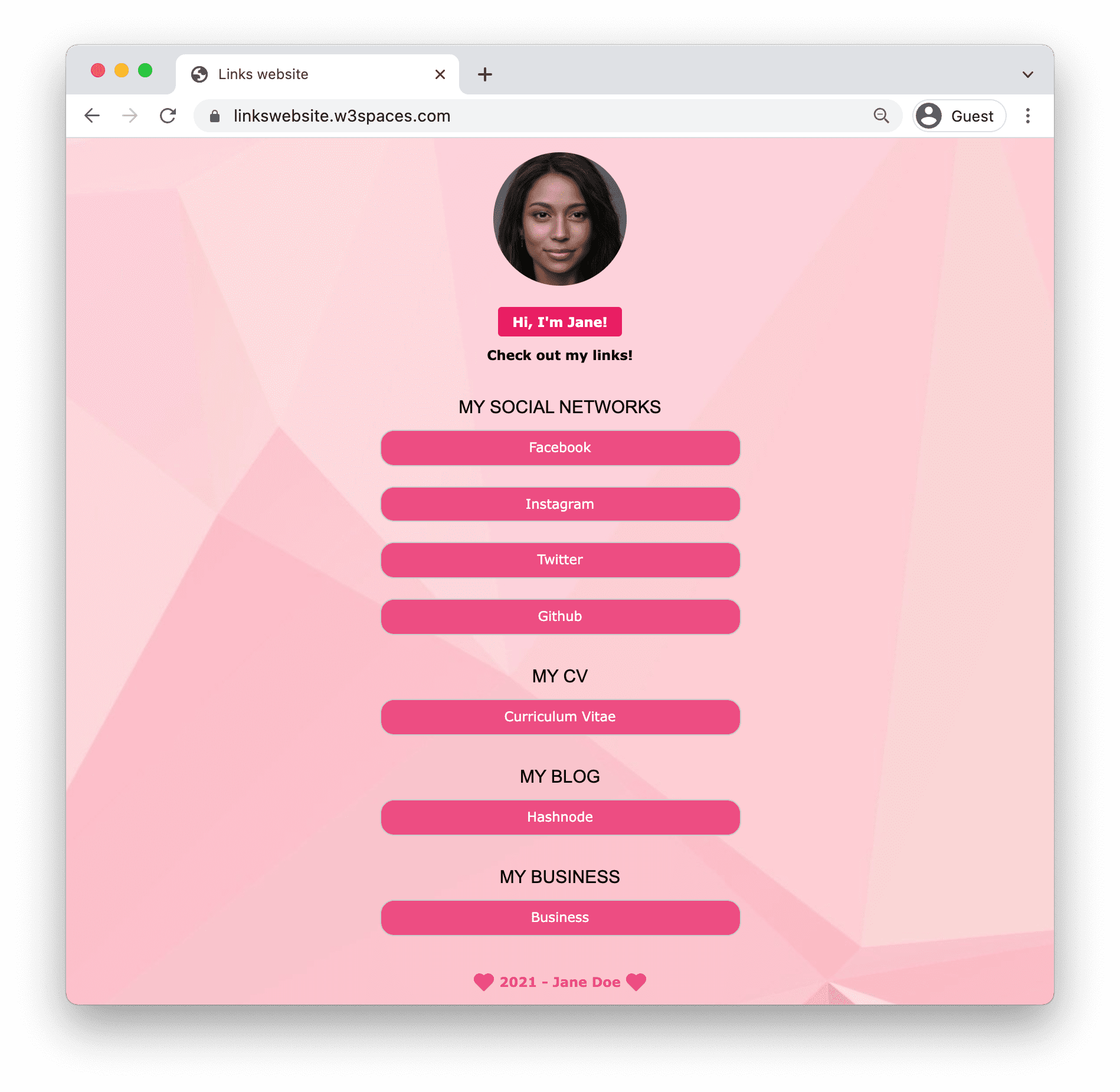
2. 링크 섹션.
링크 섹션에는 공유하려는 모든 링크가 포함되어 있습니다.
바이오 섹션 아래에 표시됩니다.
링크가 잘 구성되어 있는지 확인하십시오.

템플릿으로 빌드
템플릿으로 시작하는 것은 영감을 얻고 배울 수 있는 훌륭한 방법입니다.
링크 트리 템플릿은 Spaces에서 직접 로드할 수 있습니다. 몇 번의 클릭으로 시작하세요.
코드를 복사하여 Spaces 편집기에 붙여넣거나 TryIt 편집기에서 Spaces에 저장합니다.
시작하다 "* 신용카드 불필요
템플릿 개인화
다음은 템플릿을 자신의 것으로 만드는 4단계 접근 방식입니다.
1단계: 배경 변경
코드에서 background 또는 background-image 속성을 찾아 URL을 변경합니다.
배경 이미지를 변경하는 방법은 여기를 읽어보세요: 배경 이미지를 변경하는 방법
2단계: 사진 추가
<img> 태그를 찾아 사진의 URL로 변경합니다.
이미지를 변경하는 방법은 여기를 읽어보세요: 이미지 를 변경하는 방법
3단계: 자기소개서 작성
코드 상단에서 단락 태그를 찾아 <p>와 </p> 태그 사이의 텍스트를 변경합니다.
단락에 대해 자세히 알아보려면 여기를 읽어보세요. HTML 단락 정보
4단계: 링크 추가
앵커 태그를 찾아 <a> 및 </a> 태그 사이의 텍스트를 변경합니다.
앵커 태그에 대해 자세히 알아보려면 여기를 읽어보세요. HTML 앵커 태그 정보
템플릿 찾아보기 및 선택
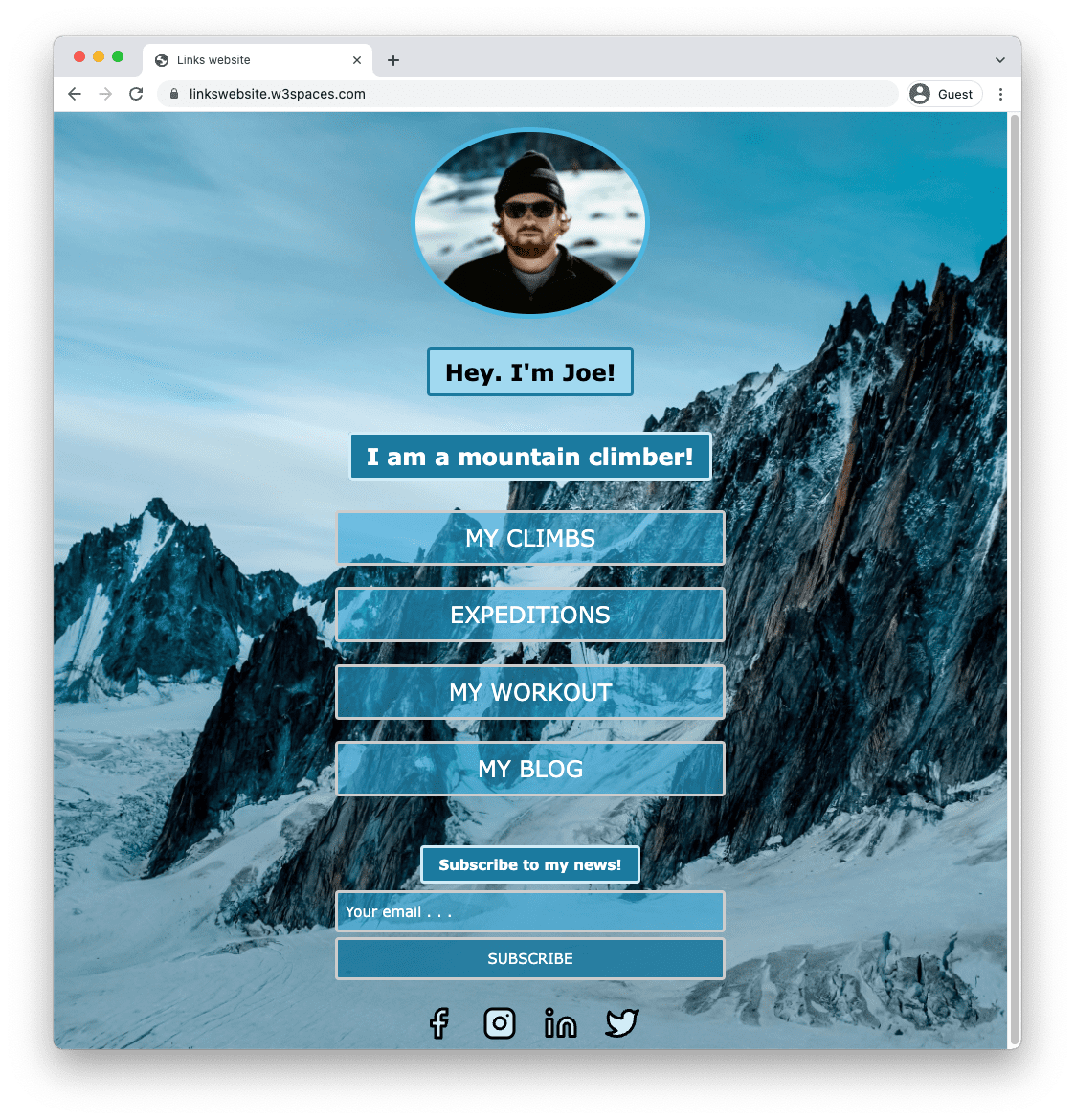
사용할 수 있도록 미리 만들어진 템플릿이 있습니다. 여기 몇 가지 예가 있어요.