온라인 이력서를 만드는 방법
온라인 이력서는 이력서의 디지털 버전입니다.
귀하의 경험, 기술, 교육 및 성취에 대한 개요입니다.
취업, 프리랜서 공연, 컨설팅 계약 또는 학교 지원에 사용할 수 있습니다.
웹 사이트로 온라인에 있는 것의 가치는 전 세계 사람들이 쉽게 액세스할 수 있다는 것입니다.
무료로 내 온라인 이력서 만들기 »이력서란?
이력서는 귀하의 경험, 능력 및 기술에 대한 개요입니다.
구직활동을 할 때 사용하는 서류로 가장 잘 알려져 있습니다.
회사와 고용 관리자는 이력서를 사용하여 전문가로서 당신이 누구이며 무엇을 할 수 있는지 이해합니다.
귀하의 온라인 이력서는 회사, 채용 관리자 및 채용 담당자에 대한 링크를 통해 공유할 수 있으므로 그들이 귀하를 알아볼 수 있습니다.
온라인 이력서를 만드는 이유
이력서는 모든 전문가와 관련이 있습니다.
이력서를 웹사이트로 사용하면 다른 사람들이 쉽게 이력서에 액세스하고 볼 수 있습니다.
EG 취업, 프리랜서 공연, 컨설팅 참여 또는 학교 지원에 사용할 수 있습니다.
온라인에 등록하면 전 세계 사람들이 귀하를 찾을 수 있습니다.
이력서의 디자인은 독자에게 당신이 누구인지에 대한 인상을 줍니다. 보기에 좋고 보기 좋게 표시되도록 하십시오!
이력서를 웹사이트로 만들려면 무엇을 알아야 합니까?
HTML, CSS 및 JavaScript는 웹 사이트를 만드는 기본 언어입니다.
이 3가지만 활용해도 먼 길을 갈 수 있습니다!
- HTML로 구조를 만듭니다. 가장 먼저 배워야 할 것은 웹 페이지를 만들기 위한 표준 마크업 언어인 HTML입니다. HTML 배우기 ❯
- CSS로 스타일을 지정합니다. 다음 단계는 CSS를 배우고 아름다운 색상, 글꼴 등으로 웹 페이지의 레이아웃을 설정하는 것입니다. CSS 배우기 ❯
- JavaScript와 대화식으로 만드십시오. HTML과 CSS를 공부한 후에는 사용자를 위한 동적이고 대화형 웹 페이지를 만들기 위해 JavaScript를 배워야 합니다. 자바스크립트 배우기 ❯
이력서를 단계별로 작성하는 방법
처음부터 온라인 이력서를 작성하는 단계를 따르십시오.
준비
사용할 코드 편집기를 결정하고 환경을 설정하십시오.
W3Schools는 W3Schools Spaces 라는 사용하기 쉬운 코드 편집기를 만들었습니다 . 몇 번의 클릭으로 가입하고 시작하세요.
무료로 시작하세요 ❯index.html 파일 을 만듭니다 . 코드를 입력할 준비가 되었습니다.
모두 설정했습니다. 가자!
1단계: 웹사이트 레이아웃 추가
반응형 웹사이트를 처음부터 만드세요.
웹사이트 레이아웃을 만드는 방법은 여기를 읽어보세요: 웹사이트 레이아웃 을 만드는 방법
이력서는 다양한 방법으로 만들 수 있습니다.
모든 사람에게 맞는 단일 사이즈 는 없습니다 .
왜, 어떻게, 무엇 을 위해 구축 하는지 염두에 두십시오 .
나에게 꼭 맞는 이력서를 작성하세요.
2단계: 콘텐츠 계획
이력서를 어떻게 디자인할지 생각해보세요.
- 어떤 정보를 포함하시겠습니까?
- 독자에게 어떤 인상을 주고 싶습니까?
- 전문가로서 당신은 어떤 모습을 보여주고 싶습니까?
3단계: 콘텐츠 추가
필수 섹션 포함:
- 연락처 정보 섹션
- 주요 요약 섹션
- 교육 섹션
- 경력 섹션
더 많은 코드 조각을 보려면 How To 라이브러리를 확인하세요. How To Library
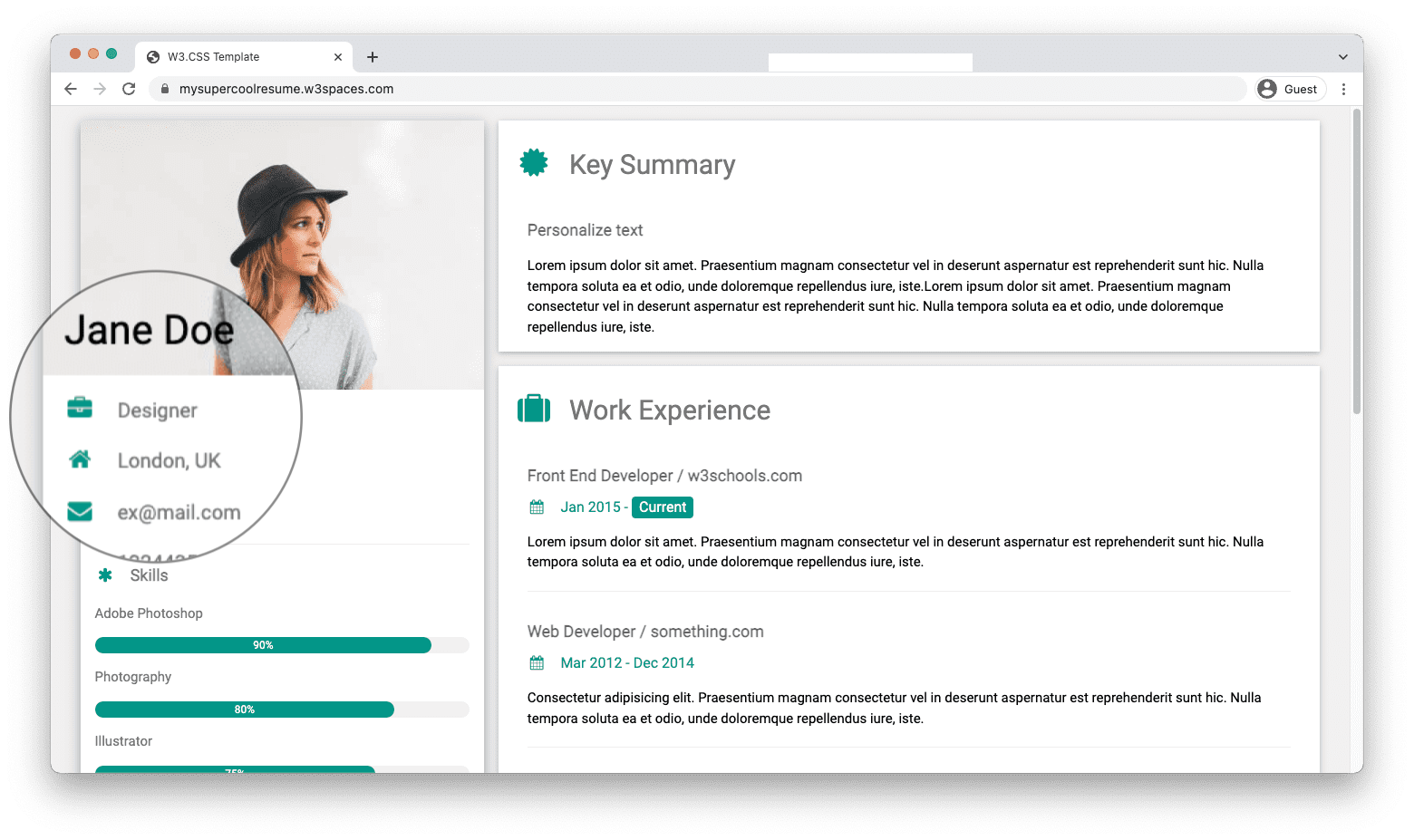
1. 연락처 정보 섹션.
이름과 연락처 정보를 추가하십시오.
연락처 정보 섹션을 통해 독자는 귀하에게 연락하는 방법을 알 수 있습니다.

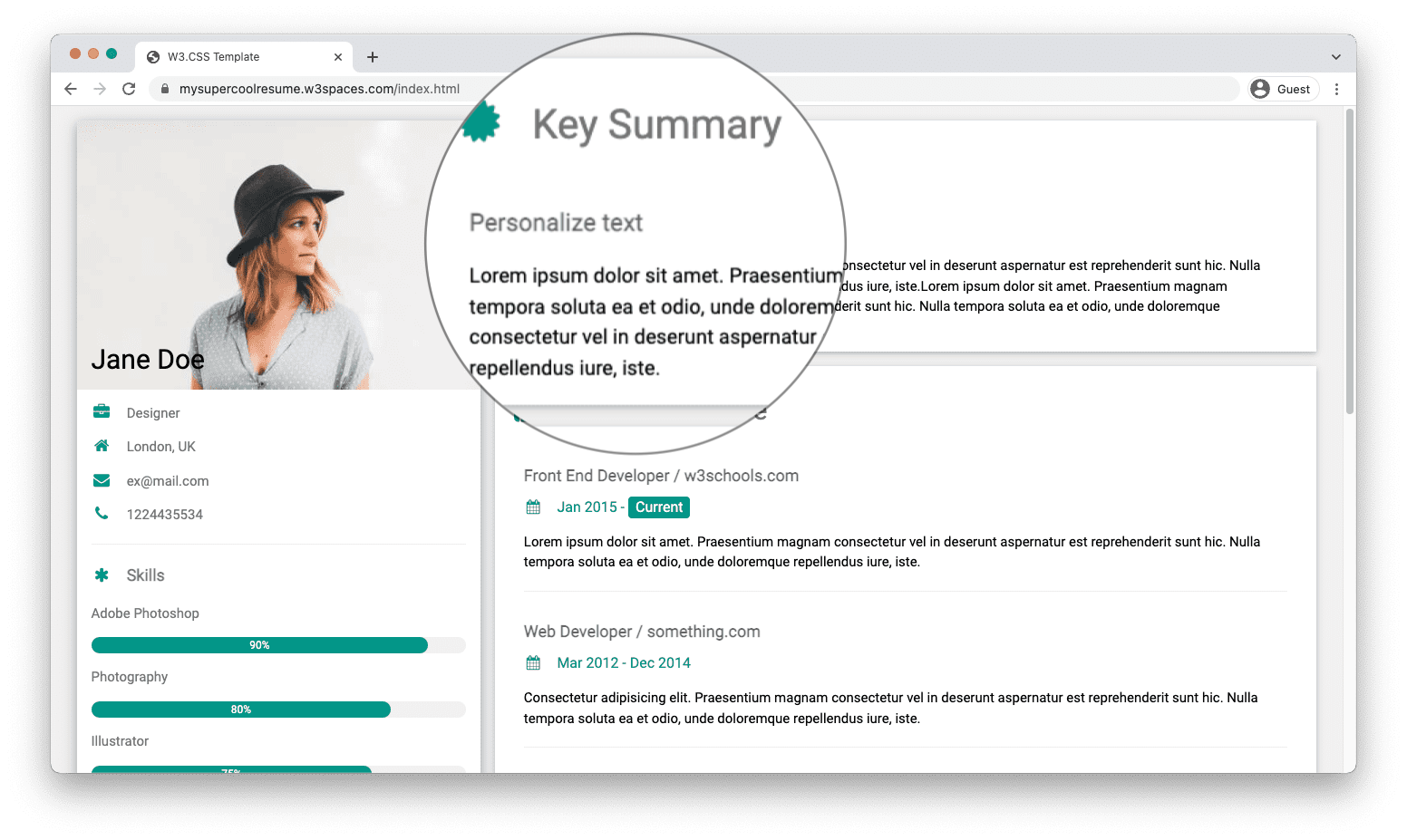
2. 주요 요약 섹션.
귀하의 경험, 능력 및 기술을 강조하는 짧은 요약을 작성하십시오.
텍스트를 개인화하면 눈에 띄게 만들 수 있습니다.
핵심 요약은 독자가 전문가로서 자신이 누구인지 이해하는 데 도움이 됩니다.
짧고 간단하게 유지 하십시오 .

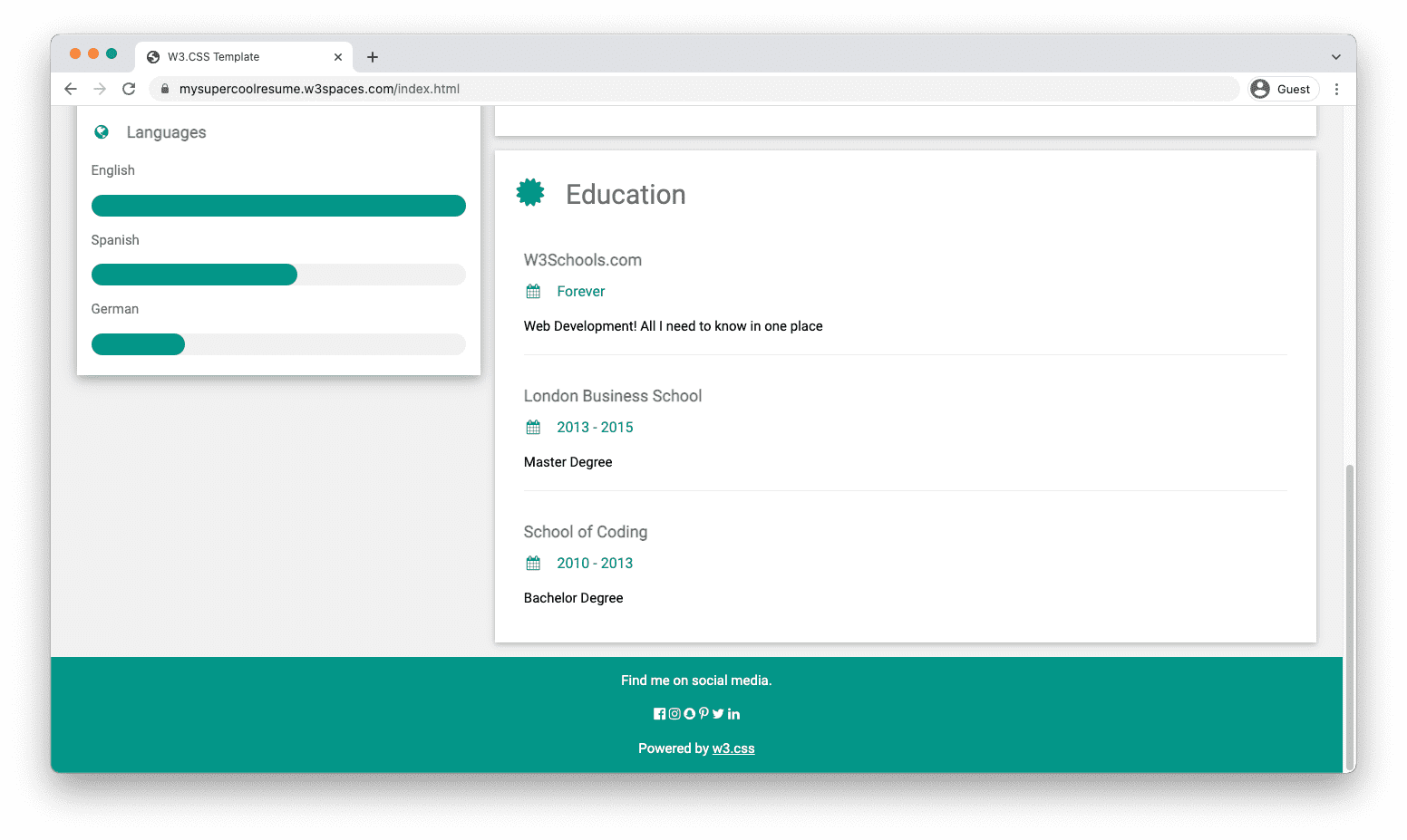
3. 교육 섹션.
귀하의 교육 배경에 대한 개요를 제공하십시오.
기관, 학위 및 연도와 같은 세부 정보를 포함합니다.
전문 과정 및 인증도 교육으로 나열될 수 있습니다.

4. 경력 섹션.
당신이 가진 직업을 나열하십시오.
연도, 역할 및 책임을 포함하여 각 작업에 세부 정보를 추가하십시오.
프로젝트 및 프리랜서 공연과 같은 다른 경험도 이 목록에 포함될 수 있습니다.

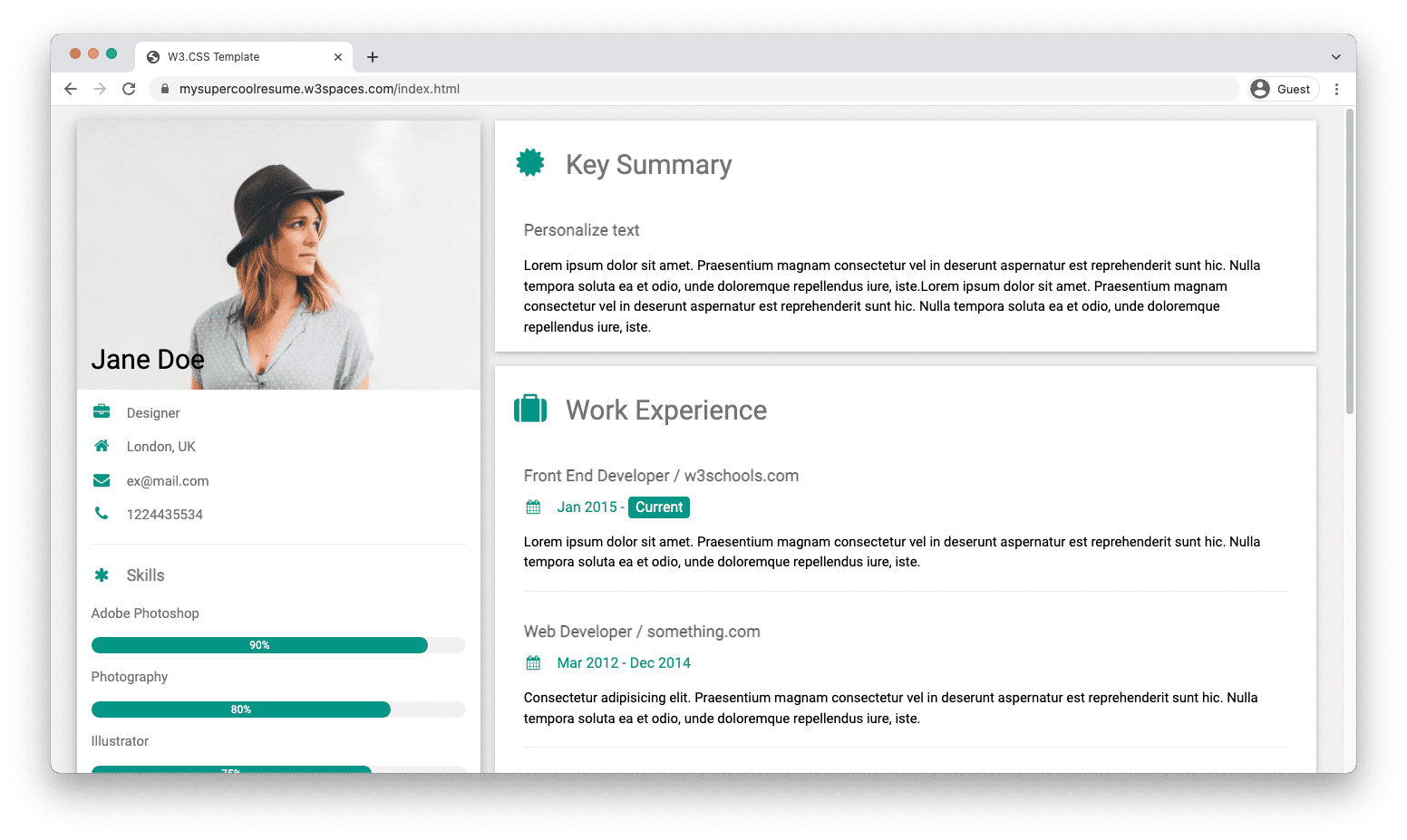
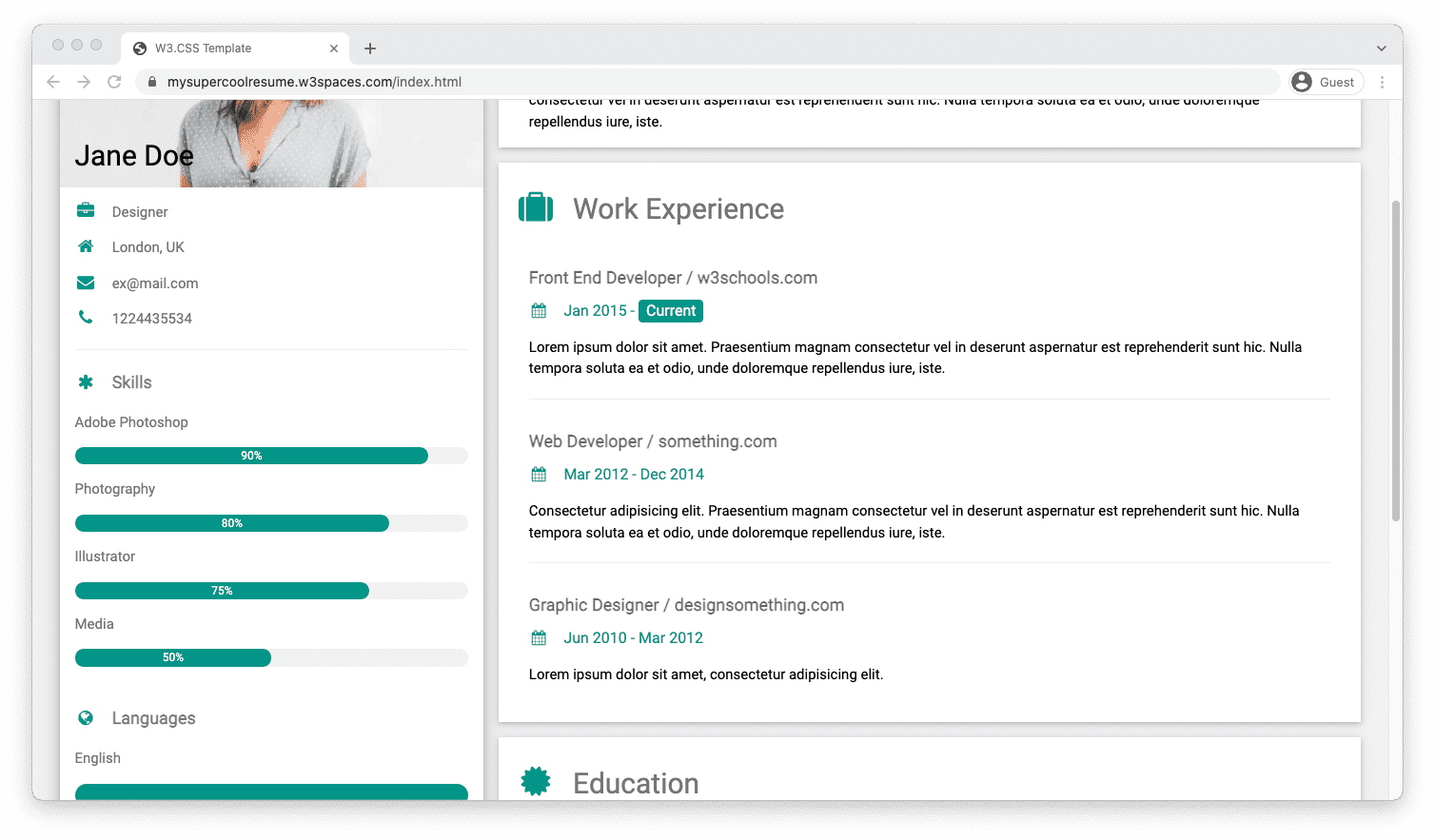
이력서 예
사용하고 구축할 수 있는 템플릿을 만들었습니다.
이력서 템플릿은 W3Schools Spaces 에서 로드할 수 있습니다 . 몇 번의 클릭으로 온라인 이력서 게시를 시작하십시오.
내 이력서를 무료로 공개하세요 ❯* 신용카드 불필요