포트폴리오를 만드는 방법
포트폴리오는 주목받는 데 필수적입니다.
포트폴리오를 만드는 것은 온라인 인지도를 높이는 좋은 방법입니다.
포트폴리오는 귀하의 기술과 프로젝트를 보여주는 데 사용됩니다.
취업, 프리랜서 공연 또는 인턴십을 얻는 데 도움이 될 수 있습니다.
무료로 내 포트폴리오 만들기 »포트폴리오란 무엇인가
포트폴리오는 CV와 동일한 목적을 가질 수 있습니다. 대부분의 이력서는 텍스트로 작성되지만 포트폴리오는 쇼케이스용이므로 이미지와 함께 시각적이며 종종 이력서보다 더 자세합니다.
자신의 업무 경험과 가장 자랑스러운 프로젝트를 선보일 수 있는 곳입니다.
귀하의 온라인 포트폴리오는 회사, 고용 관리자 및 채용 담당자에 대한 링크와 함께 공유되어 그들이 귀하를 알 수 있도록 할 수 있습니다.
그것은 당신이 전문가로서 누구인지 보여주고 다른 사람들에게 이해를 제공하는 것입니다.
포트폴리오를 만드는 이유
온라인 인지도를 높이고 주목을 받는 좋은 방법입니다.
일자리를 구하거나 고객을 서비스로 끌어들이는 데 사용할 수 있습니다.
웹사이트로 온라인에 가지고 있습니다. 전 세계 사람들이 당신을 찾을 수 있도록 합니다.
포트폴리오의 디자인은 독자에게 당신이 누구인지에 대한 인상을 줄 것입니다. 보기에 좋고 보기 좋게 표시되도록 하십시오!
누구를 위한 포트폴리오인가
포트폴리오를 만드는 것은 경력에 중요할 수 있습니다.
직업을 찾거나, 프리랜서 공연을 찾거나, 새로운 고객에게 당신의 기술을 보여줄 때 도움이 될 수 있습니다.
포트폴리오를 사용하는 일반적인 역할은 다음과 같은 전문가입니다.
- 소프트웨어 개발자
- UX 디자이너
- 그래픽 디자이너
- 사진작가
- 마케팅 전문가
- 건축가
- 작가
W3Schools Spaces 에 대해 들어본 적이 있습니까? 여기에서 처음부터 포트폴리오를 만들거나 템플릿을 사용하여 무료로 호스팅할 수 있습니다.
무료로 시작하세요 ❯* 신용카드 불필요
포트폴리오에서 가장 중요한 섹션은 무엇입니까?
포트폴리오를 만드는 방법은 다양합니다.
그것을 만드는 방법은 당신이 어떤 유형의 전문가인지, 누구를 위해 만들고 있는지, 왜 만드는지에 따라 다릅니다.
자신에게 맞는 포트폴리오 유형을 찾기 위해 테스트하고 실패하고 배워야 합니다!
모든 유형의 포트폴리오에 필수적인 몇 가지 섹션이 있으며 아래에 요약되어 있습니다.
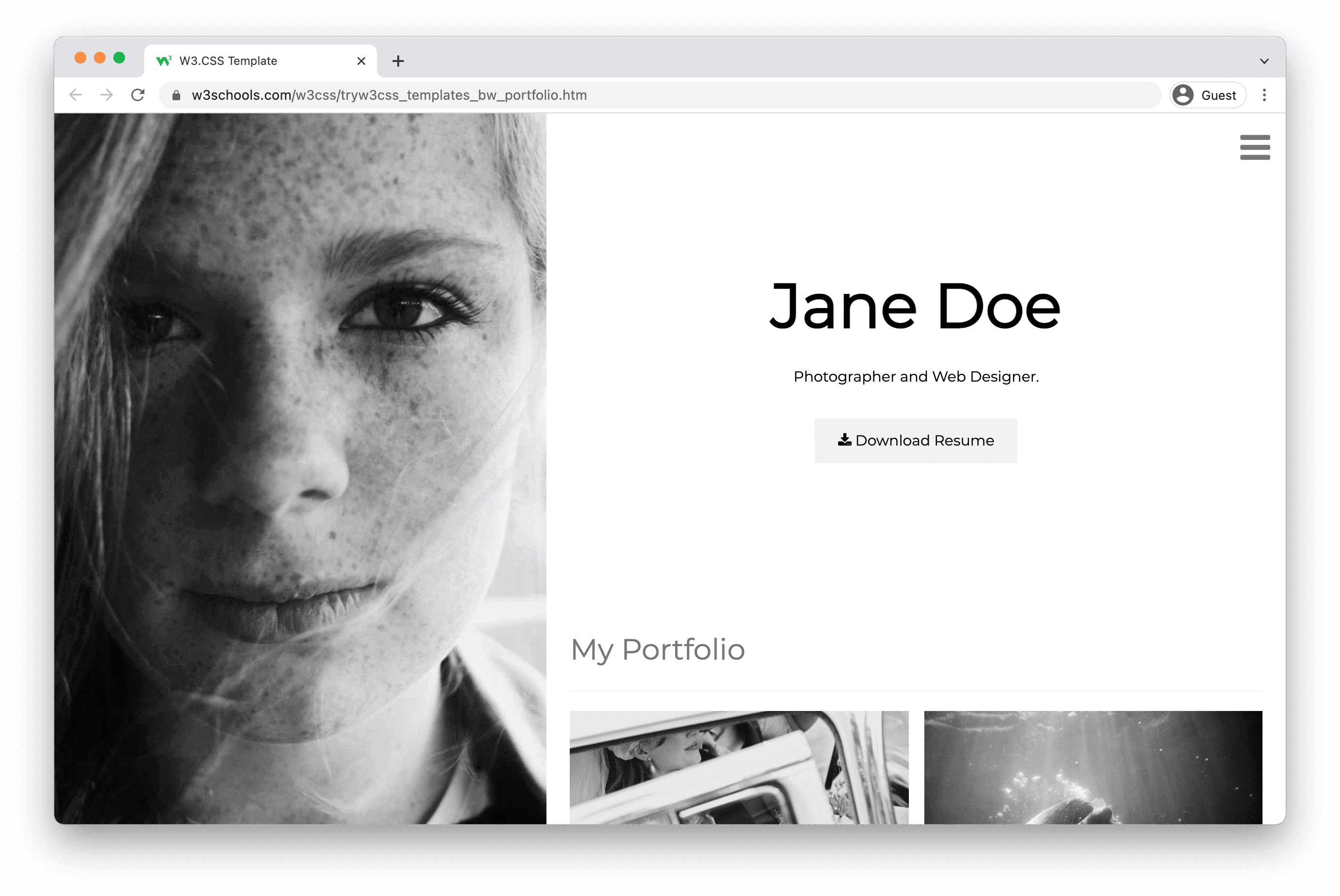
1. 영웅 섹션.
영웅 섹션은 사람들이 귀하의 포트폴리오에 들어갈 때 가장 먼저 보게 되는 것입니다.
로고 및 메뉴 아래에 표시됩니다.
영웅 섹션은 독자가 귀하가 제공하는 것, 누군가가 귀하와 협력해야 하는 이유, 귀하가 귀하의 서비스에 제공하는 가치를 이해하는 데 도움이 됩니다.
"연락처", "회의 예약" 등과 같은 행동 유도 버튼이 있는 경우가 많습니다.

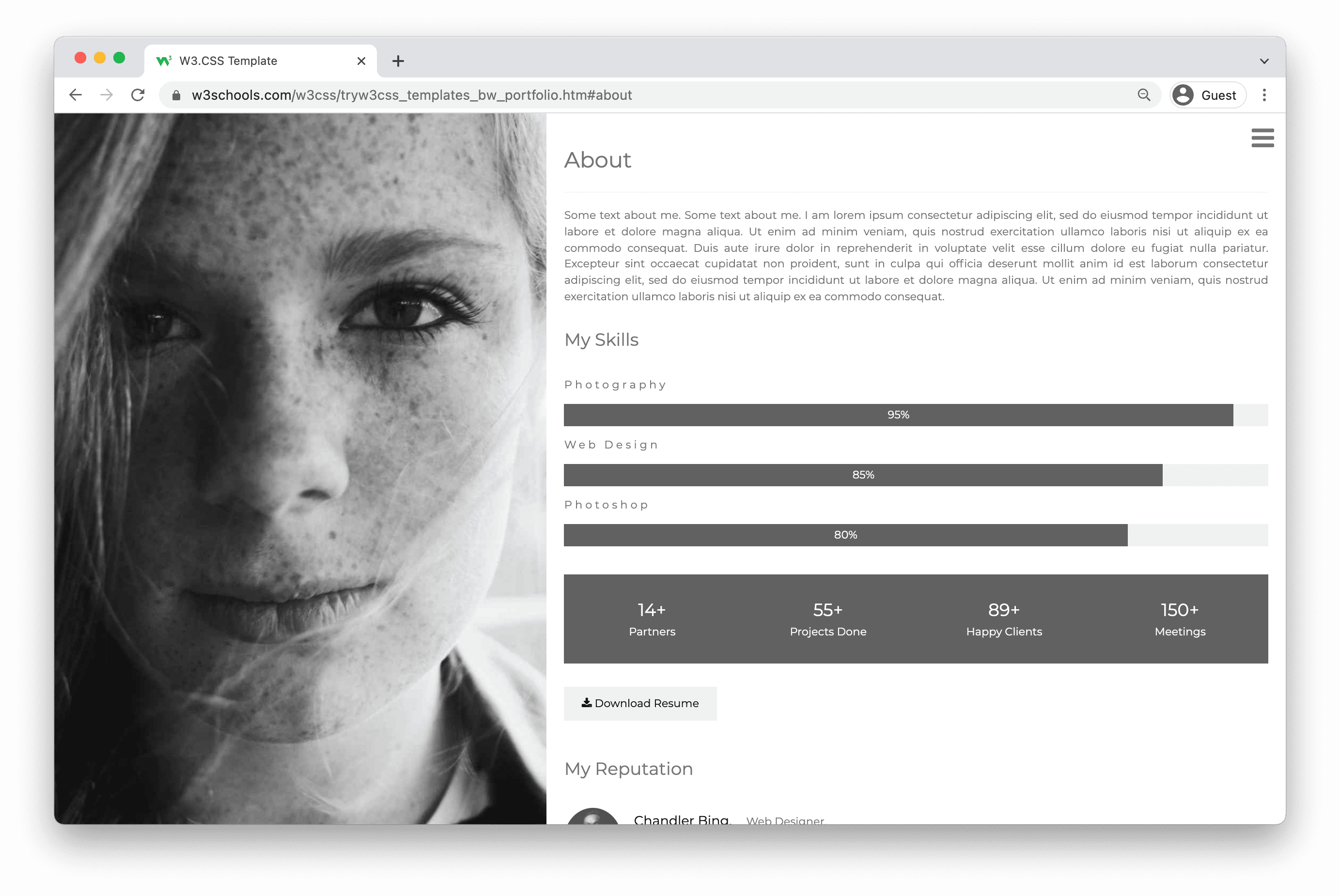
2. 나에 대해 섹션.
독자에게 자신에 대한 간략한 요약을 제공하십시오.
교육, 직장 경험, 프로젝트 및 관심사와 같은 주제를 포함하십시오.
독자가 당신이 열정을 갖고 있는 것과 당신의 초능력(당신이 정말 잘하는 것)을 이해하도록 도와주세요.
짧고 간단하게 유지하는 것을 잊지 마십시오.

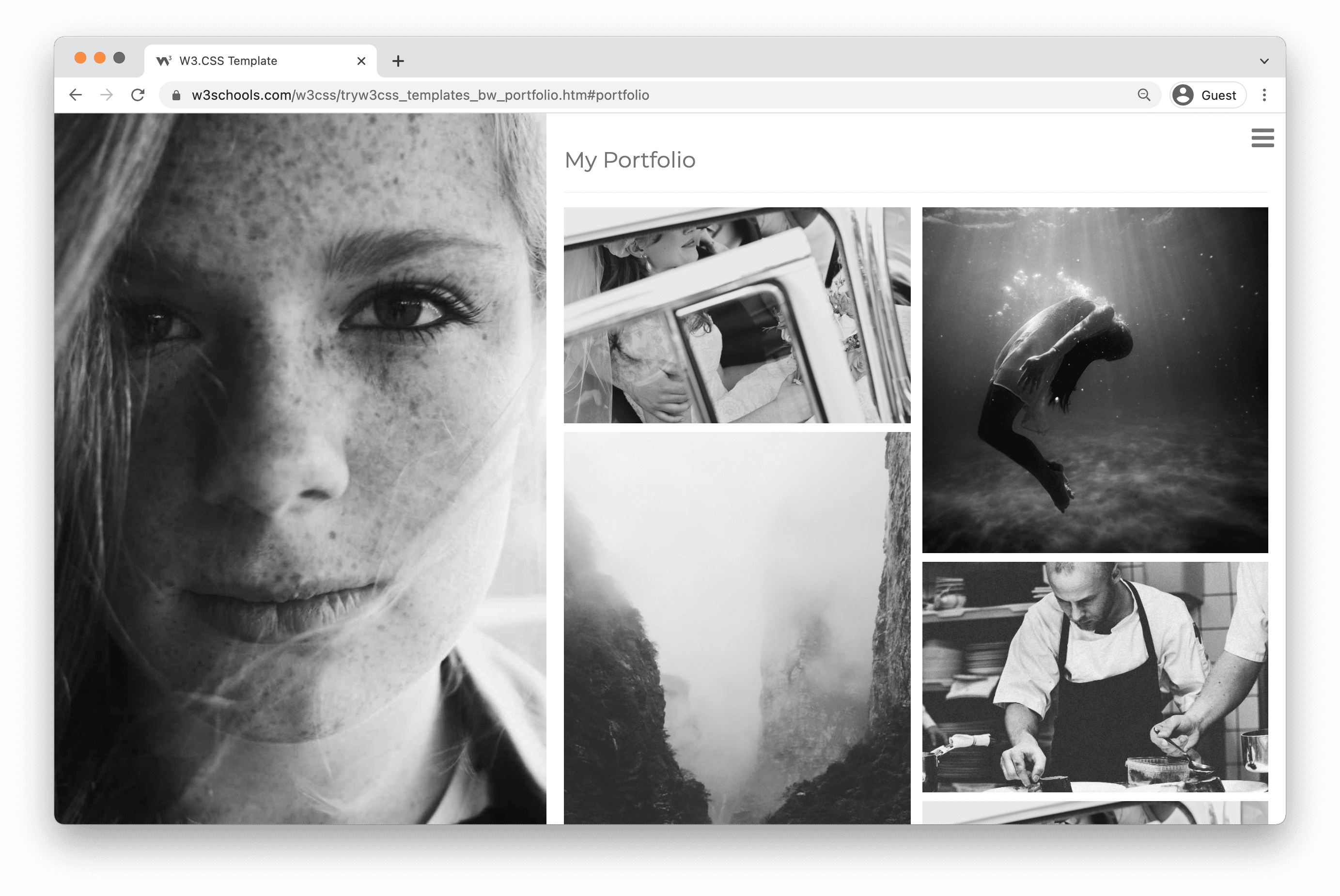
3. 프로젝트 섹션.
작업한 프로젝트를 나열하십시오. 가장 많이 사용되는 방법은 날짜별로 목록을 정렬하는 것이지만 경우에 따라 다른 논리적 방법으로 정렬하는 것이 합리적일 수 있습니다.
각 프로젝트에 귀하의 역할, 수행한 작업, 프로젝트 결과 등의 세부 정보를 추가하십시오.
당신이 만든 것을 보여주기 위해 사진을 추가하는 것은 플러스입니다! 당신이 자랑스러워하는 것들을 보여주세요.

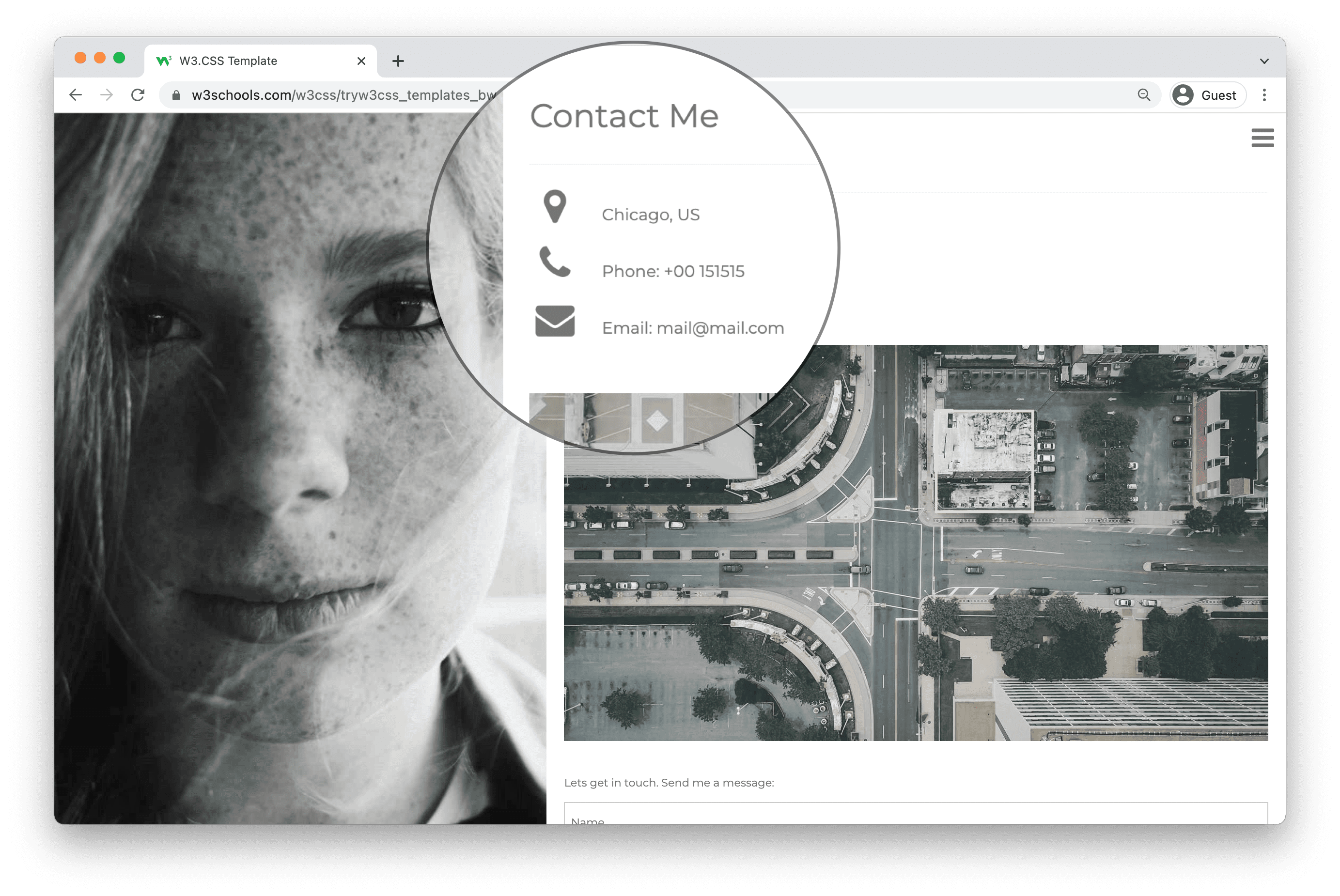
4. 저에게 연락하십시오 섹션.
독자들에게 그들이 당신과 연락할 수 있는 방법과 장소를 알려주십시오.
연락처 세부 정보 및 GitHub 프로필, LinkedIn, Youtube 등과 같은 기타 연락처 채널을 추가하십시오.

포트폴리오 예시
포트폴리오 예시를 확인하세요.
W3Schools Spaces 에서 포트폴리오 템플릿을 로드할 수 있습니다 . 몇 번의 클릭으로 포트폴리오 게시를 시작하십시오.
내 포트폴리오를 무료로 게시하세요 ❯* 신용카드 불필요
흑백 포트폴리오 템플릿
Dark Portfolio Template
People Portfolio
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section